Come nascondere alcuni elementi della Bacheca di WordPress a specifici utenti
Come nascondere alcuni elementi della Bacheca di WordPress a specifici utenti
Certe volte si crea un sito per un cliente che pretente di collegarsi alla bacheca di WordPress con diritti Amministrativi “TOTALI”… in pratica vuole metere le mani su ogni cosa.
Quindi , a volte per proteggere l’incolumità del sito ed altre volte proprio perchè non desideriamo che il cliente veda determinate funzionalità o report, è utile nascondere certi elementi della bacheca di WP conservandoli visibili solo a determinati utenti.
Utilizzo questo metodo di “oscuramento” perchè facile da implementare, poco “invasivo” anche se non proprio a prova di bomba : stiamo nascondendo determinate informazioni e non cancellandole per cui un utente molto esperto potrebbe rintracciarle e farne buon uso.
Uso infatti esclusivamente la regola CSS ( Display:none ) per nascondere i menu che non desidero siano accessibili a terzi.
Vediamo i pochi e semplici passaggi per nascondere i menu che desideriamo a determinati utenti ( anche amministratori ) nel backend di WordPress
1 – Creiamo il file contenente la regola Css che desideriamo applicare per nascondere un elemento della bacheca
Questa, probabilmente, è la parte più difficile del procedimento in quanto non posso dettagliare fino in fondo il codice che vi occorre.
Mi spiego meglio : dovete rintracciare da soli ( in genere con l’uso di “Analizza elemento” su Firefox o Chrome ) il selettore CSS da nascondere.
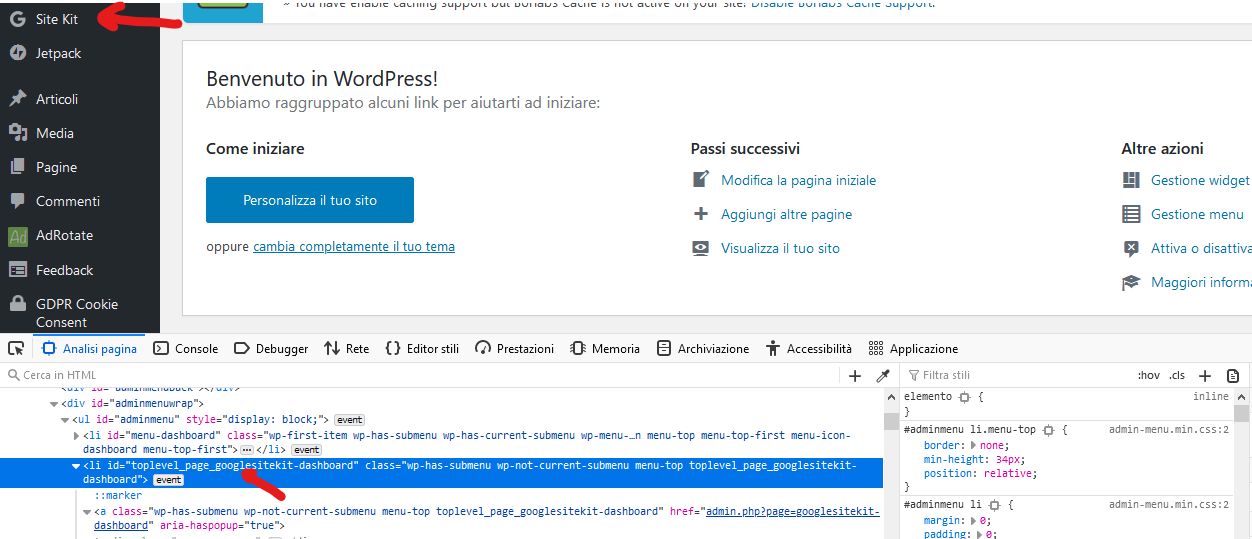
Ad esempio il mio scopo era di nascondere alla vista di qualsiasi amministratore ( tranne me ) il menu del Site Kit di Google

Proprio mediante l’uso di “Analizza elemento ” ( in questo caso si Firefox ) ho rintracciato il selettore principale CSS dell’elemento da nascondere.
Nela caso del Site Kit di Google il selettore da disattivare è #toplevel_page_googlesitekit-dashboard
Creiamo quindi un file nel percorso /wp-admin/wp-content/themes/MIOTEMA/ chiamato wp-admin.css
All’interno di questo file mettiamo la regola CSS per nascondere il menu che ci interessa…nel mio caso il contenuto sarà :
Inutile dire che se avete necessità di nascondere più elementi vi basterà separarli con una virgola; ad esempio :
Inutile sottolineare che il file wp-admin.css contenente la regola per nascondere il vostro menu, potete salvarlo in qualsiasi altra directory del vostro sito dato che saremo noi a specificare il percorso da dove utilizzarlo.
2 – Aggiungiamo la funzione per nascondere determinati menu a specifici utenti
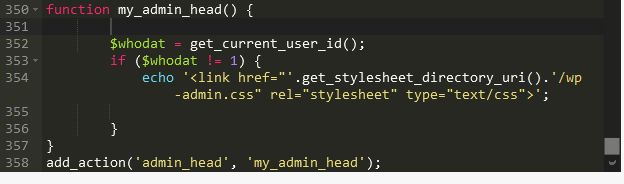
All’interno della directory del nostro TEMA troviamo ed editiamo il file function.php… in fondo al file aggiungiamo la funzione che vedete anche in foto e per comodità vi riporto ( bianco su blu ) in formato testo in modo che possiate copiarla.

function my_admin_head() {$whodat = get_current_user_id();
if ($whodat != 1) {
echo ‘<link href=”‘.get_stylesheet_directory_uri().’/wp-admin.css” rel=”stylesheet” type=”text/css”>’;}
}
add_action(‘admin_head’, ‘my_admin_head’);
if ($whodat == 2 || $whodat == 5)