Come aggiungere un’area Widget al nostro sito WordPress – Definire una nuova area widget in WP
Definire una nuova area widget in WP
Se state lavorando con WordPress e avete bisogno di definire una nuova area widget in una posizione non prevista dal vostro Template, quello che segue è esattamente l’articolo che stavate cercando.
Un’area Widget è una “posizione” nella pagina web prodotta da WP dove far comparire i più svariati contenuti come immagini, testo o qualsiasi altro risultato di un plugin che possa essere visualizzato in un’area Widget, appunto.
Tutti i temi di WordPress prevedono delle aree widget predefinite, di solito la colonna di destra o sinistra ( o magari entrambe ) e qualche posizione come la testa della pagina o il suo piè di pagina… se il vostro template non prevede un’area widget proprio nel punto in cui vi sarebbe utile, continuate a leggere e scoprirete che non è poi così complesso definirne di nuove nella posizione che più ci aggrada.
La definizione di una nuova area Widget prevede due passaggi ben definiti:
- Definizione di una nuova area Widget
- Inserimento della nuova area Widget nella posizione desiderata
Vediamo,anzitutto, come definire una nuova area Widget assegnandogli un nome …
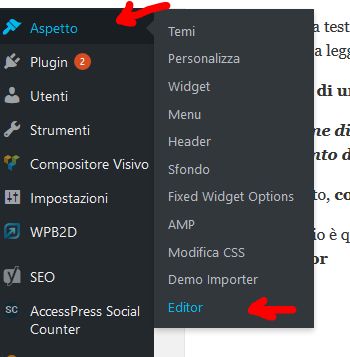
Il primo passaggio è quello di entrare nella nostra pagina di amministrazione di WordPress ( con diritti di Amministratore ) e scegliere Aspetto->Editor

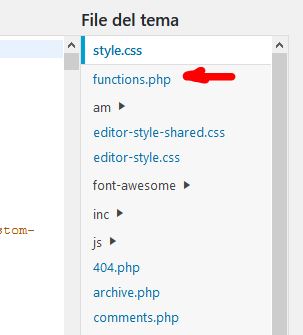
Da qui cerchiamo e facciamo click sul file Function.php

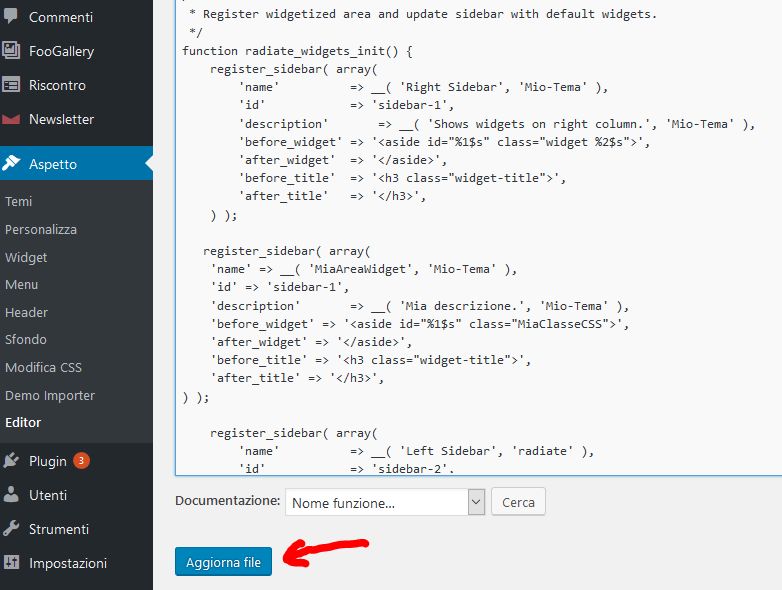
Si tratta del file utilizzato dal nostro sito WP ed in particolare dal tema grafico che abbiamo installato. All’interno di questo file cerchiamo ( possiamo farlo anche con CTRL + F in ambiente Windows ) register_sidebar…
Dovremmo trovare una porzione di codice molto simile a questa :
register_sidebar( array(
‘name’ => __( ‘Right Sidebar’, ‘Mio-Tema’ ),
‘id’ => ‘sidebar-1’,
‘description’ => __( ‘Shows widgets on right column.’, ‘Mio-Tema’ ),
‘before_widget’ => ‘<aside id=”%1$s” class=”widget %2$s”>’,
‘after_widget’ => ‘</aside>’,
‘before_title’ => ‘<h3 class=”widget-title”>’,
‘after_title’ => ‘</h3>’,
) );
Se il nostro template già prevede più di un’area Widget, ovviamente di blocchi di codice come quello riportato sopra, ne troveremo uno per ogni area widget già definita…
Non dobbiamo fare altro che copiare l’intero blocco ed incollarlo subito dopo e modificarne il nome ed, eventualmente, la classe CSS di appartenenza
ATTENZIONE !!! – PRIMA DI EFFETTUARE MODIFICHE COPIATE ESATTAMENTE TUTTO IL CONTENUTO DEL FILE FUNCTION.PHP ( MAGARI SU UNA PAGINA VUOTA DEL BLOCCO NOTE ) O ANNOTATEVI CON PRECISIONE TUTTE LE MODIFICHE CHE EFFETTUATE.
Se sbagliate qualcosa o eliminate accidentalmente anche un solo carattere potreste compromettere il funzionamento del vostro sito.
Nel caso sopra riportato effettuerei la modifica in questo modo :
register_sidebar( array(
‘name’ => __( ‘Right Sidebar’, ‘Mio-Tema’ ),
‘id’ => ‘sidebar-1’,
‘description’ => __( ‘Shows widgets on right column.’, ‘Mio-Tema’ ),
‘before_widget’ => ‘<aside id=”%1$s” class=”widget %2$s”>’,
‘after_widget’ => ‘</aside>’,
‘before_title’ => ‘<h3 class=”widget-title”>’,
‘after_title’ => ‘</h3>’,
) );
DIVENTA…
register_sidebar( array(
‘name’ => __( ‘MiaAreaWidget‘, ‘Mio-Tema’ ),
‘id’ => ‘nuovoID‘,
‘description’ => __( ‘Mia descrizione ‘, ‘Mio-Tema’ ),
‘before_widget’ => ‘<aside id=”%1$s” class=”MiaClasseCSS“>’,
‘after_widget’ => ‘</aside>’,
‘before_title’ => ‘<h3 class=”widget-title”>’,
‘after_title’ => ‘</h3>’,
) );
Salvate le modifiche appena effettuate facendo click su aggiorna…

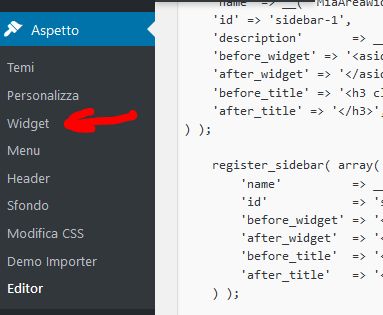
Se non avete comesso errori la vostra nuova area Widget è già definita e funzionante, per cui se vi recate su Aspetto->Widget

dovreste già trovare la nuova area Widget elencata fra quelle disponibili nel vostro tema
Ovviamente WordPress conosce la definizione dellìarea widget e sa ospitarvi dei componenti ( come plugin o altro )… ma non sa ancora dove visualizzare questa nuova area widget… questo sarà oggetto del prossimo articolo.


Salve,
Vi contatto perche sto cercando il seguito di questo articolo: https://www.blograffo.net/aggiungere-un-area-widget-al-nostro-sito-wordpress-definire-
Ma non riesco a trovarlo, potrestw aiutarmi?
Vi ringrazio per pa gentile attenzione
L’articolo cui ti riferisci è stato pubblicato esattamente il giorno dopo ma, forse a causa di qualche trasferimento di server che ospita Blograffo.net, effettivamente non lo trovo più!
Provvedo a riscriverlo subito e lo ri-pubblico nelle prossime ore.
Grazie per la segnalazione