Definire una nuova area widget in WP
Definire una nuova area widget in WP
Un’area Widget è una “posizione” nella pagina web prodotta da WP dove far comparire i più svariati contenuti come immagini, testo o qualsiasi altro risultato di un plugin che possa essere visualizzato in un’area Widget, appunto.
Abbiamo già visto come aggiungere un’area Widget personale al codice di WP e lo scopo di ques’altro articolo è quello di inserire la chiamata alla nuova area widget di WordPress nei punti più disparati.
Se avete perso l’inizio di questa guida vi consiglio di rileggere Come aggiungere un’area Widget al nostro sito WordPress-Definire una nuova area widget in WP
Come abbiamo già detto la definizione di una nuova area Widget prevede due passaggi ben definiti:
- Definizione di una nuova area Widget ( articolo precedente )
- Inserimento della nuova area Widget nella posizione desiderata
Come inserire la nuova area Widget nel nostro Sito WP
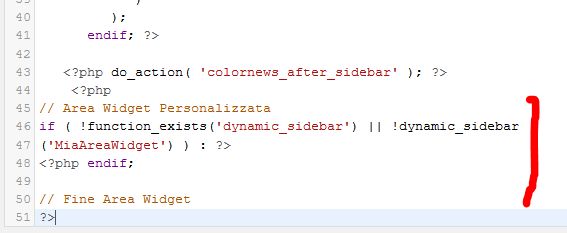
Il codice da inserire per visualizzare la nostra nuova area Widget è il seguente :
<?php
// Area Widget Personalizzata
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar
('MiaAreaWidget') ) : ?>
<?php endif;
// Fine Area Widget
?>
Dove inserire questo codice ?
Utilizzando sempre il percorso del BackEnd di WordPress ASPETTO>EDITOR scegliamo fra questi files :
- header.php ( di solito il contenuto nella testa del sito )
- footer.php ( di solito il contenuto in fonda alla pagina )
- index.php ( il file principale di controllo del nostro sito )
- page.php ( il file che controlla la visualizzazione della pagine statiche )
- single.php ( il file che controlla la visualizzazione del singolo Post )
- altri file .php presenti nel vostro specifico template.
IL metodo di inserimento è semplice : aprite il file nel quale desiderate inserire la chiamata al vostro nuovo Widget e, evitando di cancellare qualsiasi cosa, inseritevi in una posizione in cui la porzione di codice sembri conclusa.
Salvate e provate a visualizzare dopo aver inserito un contenuto qualsiasi nella vostra posizione Widget.
Inutile dirvi che per un risultato ottimale dovrete fare delle prove per verificare la corretta visualizzazione dell’Area Widget appena creata.